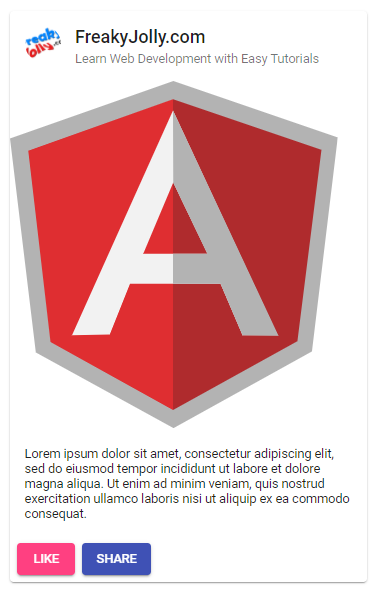
angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

Poker Chips Set for Texas Hold'em Blackjack Casino Gambling with 300 Poker Chips Set Texas Holdem Poker Game Set Includes Hold'em Mat, Card Decks, Chips, Chip Holder, and Tin Storage Box -

Vertical alignment in mat-card-title and button not correct · Issue #16094 · angular/components · GitHub